Alt-F4 #X Title of this post 20-08-2020
tradotto da Names of who translated this post [optional]
Welcome to this sample post, here we breafly describe how to use some advanced features of out templating configuration.
Using Media
You can use media by just importing it in a regular markdown fascion
- Images
- See using
image.htmlbelow
- YouTube
% include youtube.html id="28UzqVz1r24" %}
- Dailymotion
-
or
- Vimeo
-

- Spotify
-

- SoundCloud

- General Audio
-

- Embeding a countdown
% include countdown.html date="2021:01:01" %}- Where
dateis the date in year:month:day:hour:minutes:seconds, UTC
Il countdown è terminato
Using image.html
Image only
Image embed parameters:
-
src- Link -
alt- Alt-text -
caption- Text below the image -
href- High resolution version on click -
src-mob- Link for mobile version -
width- Max width -
height- Max height
Example 1 - Caption + High res
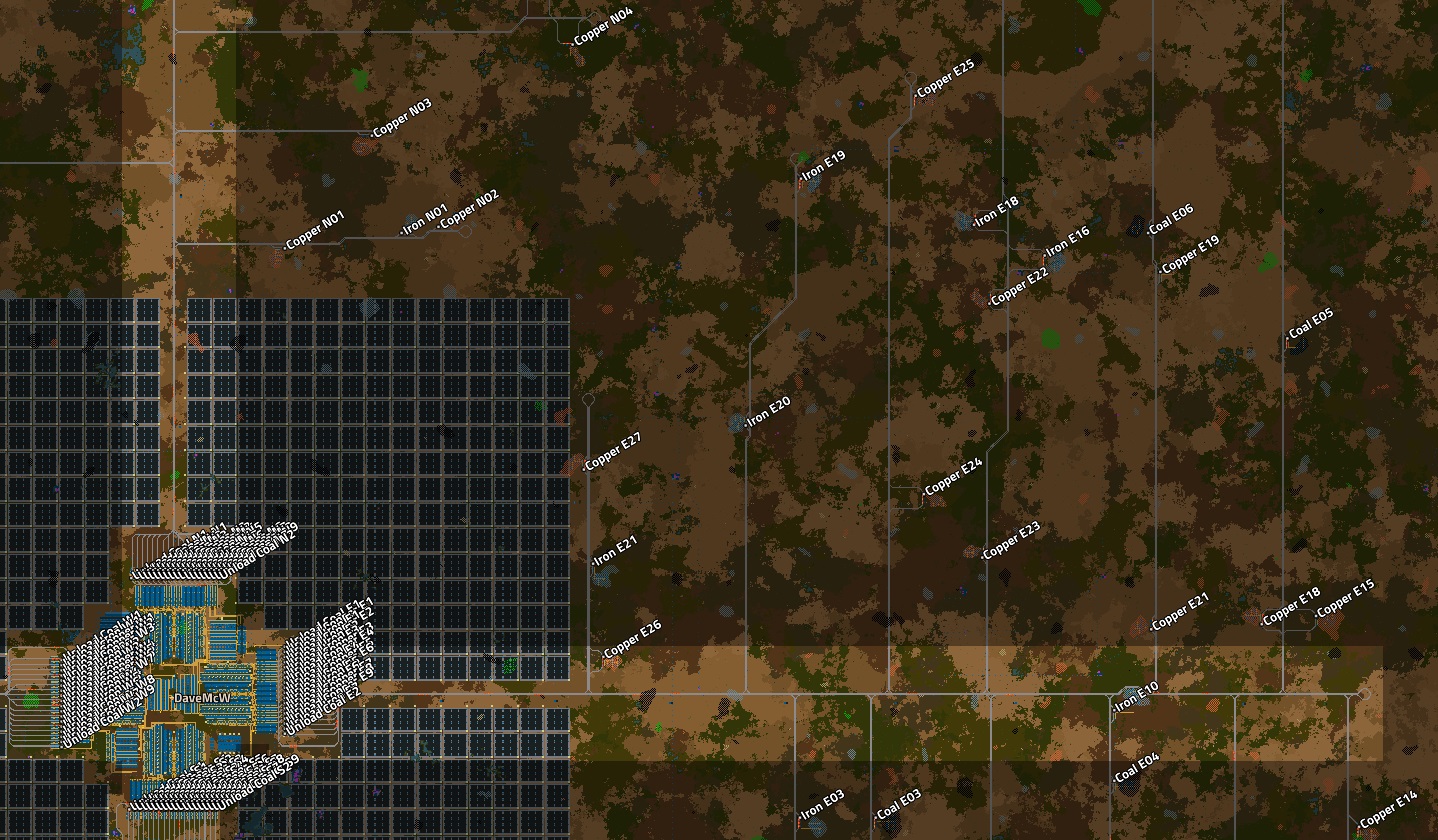
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' href='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' %}
Example 2 - Simpler mobile
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' src-mob='https://img.apmcdn.org/768cb350c59023919f564341090e3eea4970388c/normal/5034f3-20180309-rick-astley.jpg' %}


Example 3 - All the things!
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' href='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' src-mob='https://img.apmcdn.org/768cb350c59023919f564341090e3eea4970388c/normal/5034f3-20180309-rick-astley.jpg' width='500px' %}
Compare Images
Using Math: MathJax Dr.MagPie
You can use MathJax to describe mathematical equasions and formulas. You can find full specification in MathJax Documentation but here are come samples
This code sample $ a * b = c ^ b $ will transform into thes formula
$ a * b = c ^ b $
You can go full in and make some like this
$$
\begin{aligned}
& \phi(x,y) = \phi \left(\sum_{i=1}^n x_ie_i, \sum_{j=1}^n y_je_j \right)
= \sum_{i=1}^n \sum_{j=1}^n x_i y_j \phi(e_i, e_j) = \\
& (x_1, \ldots, x_n) \left( \begin{array}{ccc}
\phi(e_1, e_1) & \cdots & \phi(e_1, e_n) \\
\vdots & \ddots & \vdots \\
\phi(e_n, e_1) & \cdots & \phi(e_n, e_n)
\end{array} \right)
\left( \begin{array}{c}
y_1 \\
\vdots \\
y_n
\end{array} \right)
\end{aligned}
$$
Which will look like this
$$
\begin{aligned}
& \phi(x,y) = \phi \left(\sum_{i=1}^n x_ie_i, \sum_{j=1}^n y_je_j \right)
= \sum_{i=1}^n \sum_{j=1}^n x_i y_j \phi(e_i, e_j) =
& (x_1, \ldots, x_n) \left( \begin{array}{ccc}
\phi(e_1, e_1) & \cdots & \phi(e_1, e_n)
\vdots & \ddots & \vdots
\phi(e_n, e_1) & \cdots & \phi(e_n, e_n)
\end{array} \right)
\left( \begin{array}{c}
y_1
\vdots
y_n
\end{array} \right)
\end{aligned}
$$
You can preview your formulas here
Juxtapose
Video
Dedecated
Generic
Images


gallery
every subsequent gallery MUST have offset parameter set to a sum of all images in previous galleries
ToolTip / info popup
This is manual tooltip Biters were slowly evolved from ‘creepers’. Yep, they used to look like the zombies from Minecraft, and the player looked like a Power Ranger! Biters also used to scream at the player when coming in to attack your structures, which was quite a horrifying experience. Oh, and the car! The car is one thing that players remember, as it has had a few makeovers during the many years of Factorio. At first it looked like something ripped right out of Who Framed Roger Rabbit, then it was made more futuristic, and then it was updated to the more steampunk buggy we have now. Throughout the years, not only has the game itself changed, but also the way the players play it. Before version 0.11 the idea of a bus was unheard of, and most people just spaghettied everything together the best they could. I think the bus concept really originated on multiplayer servers, as it made it the easiest for other players to understand what a base was doing and how they could help. The same goes for direct insertion, as again this was something that just wasn’t done in the early days of Factorio. Copper wire went onto a belt before it was turned into green circuits; it’s just how things were done. I remember hearing of a fellow content creator ‘FishSandwich’ who made the first commonly shared red circuit build with a copper cable machine feeding 8 red circuit machines. Yes, back then red circuits took 20% longer to craft, so the builds were all 20% larger, can you imagine? Smelters were another big change. Back in the early days of Factorio people designed and refined around upgrading their smelter blocks to feed blue belts, and to be compatible with electric furnaces once they unlocked the technology. So, the output of every furnace was placed onto a belt that got sideloaded onto the central output belt, as well as having extra spacing between each stone furnace, as the electric furnace is 3x3 tiles, not 2x2 tiles. text after tooltip
this is embedded tooltip hello world use which ever you like more







