Alt-F4 #17 - Filosofía de diseño de las interfaces 11-12-2020
traducido por G00S3MEISTER

Para la edición de esta semana de Alt-F4, Therenas toma una página del libro de jugadas de FFF y habla sobre el proceso de desarrollo de la próxima gran actualización para su mod Factory Planner, y analiza sus pensamientos un tanto filosóficos sobre el diseño de interfaces. Dr_Doof también comparte con nosotros un pequeño y acogedor evento navideño, organizado por el equipo de Red Circuit.
Consideraciones en el diseño de la interfaz Therenas
He estado trabajando en un gran rediseño del mod Factory Planner durante los últimos meses y he pensado que sería interesante compartir algunas de las consideraciones que he tenido en cuenta. Me voy a centrar en las partes más interesantes de la interfaz principal que es la parte más compleja del rediseño y la que necesita más tiempo y planificación.
Si no estás familiarizado con el mod, no hay ningún problema. Voy a hablar sobre mi enfoque del diseño en general, que debería aplicarse en otras situaciones; el mod solo va a ser las lestes a través de las cuales focalizo estos pensamientos. Tampoco tienes que ser un diseñador para seguirlo (yo no lo soy), un buen diseño debe ser obvio para cualquiera que lo vea.
Visión general
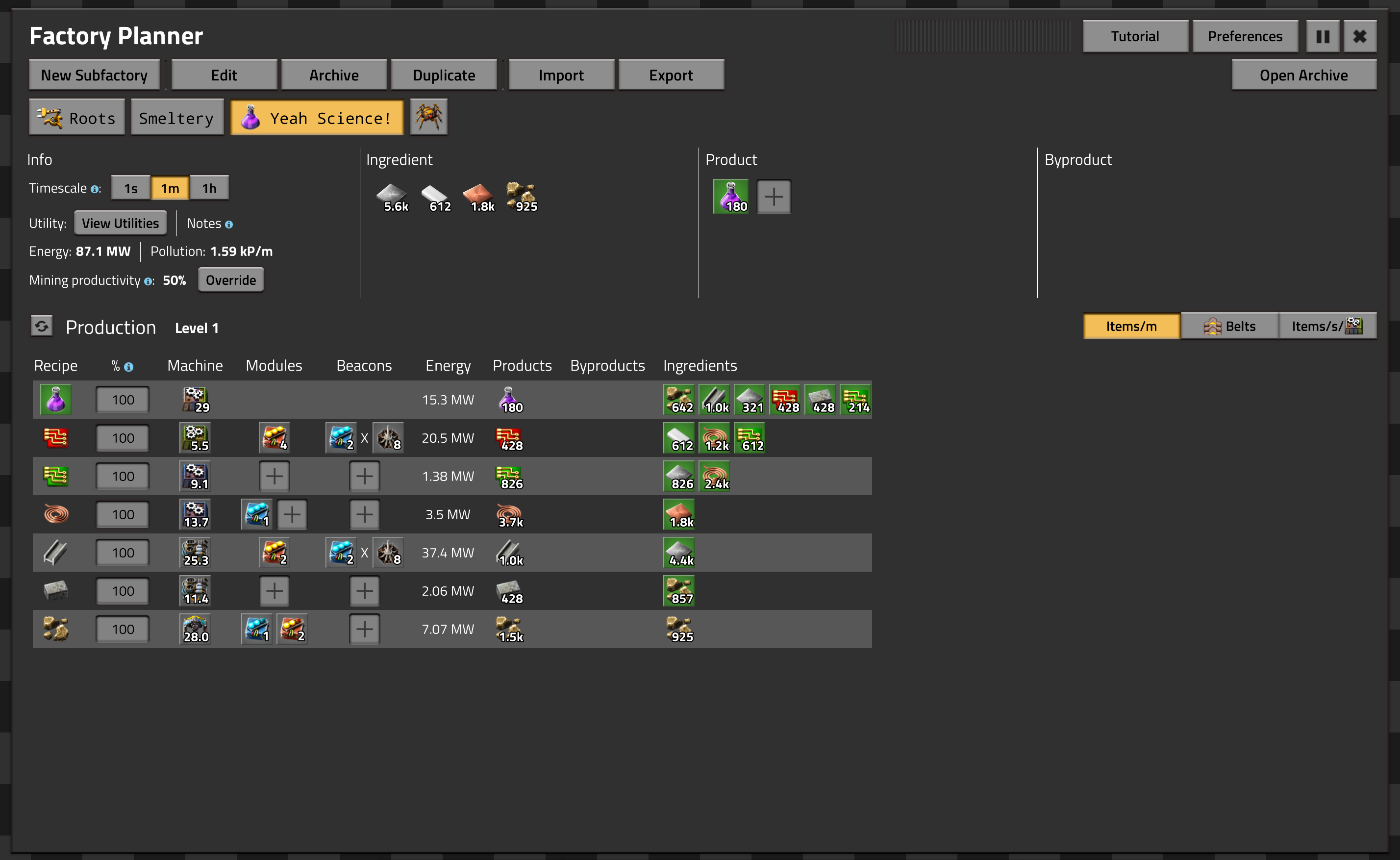
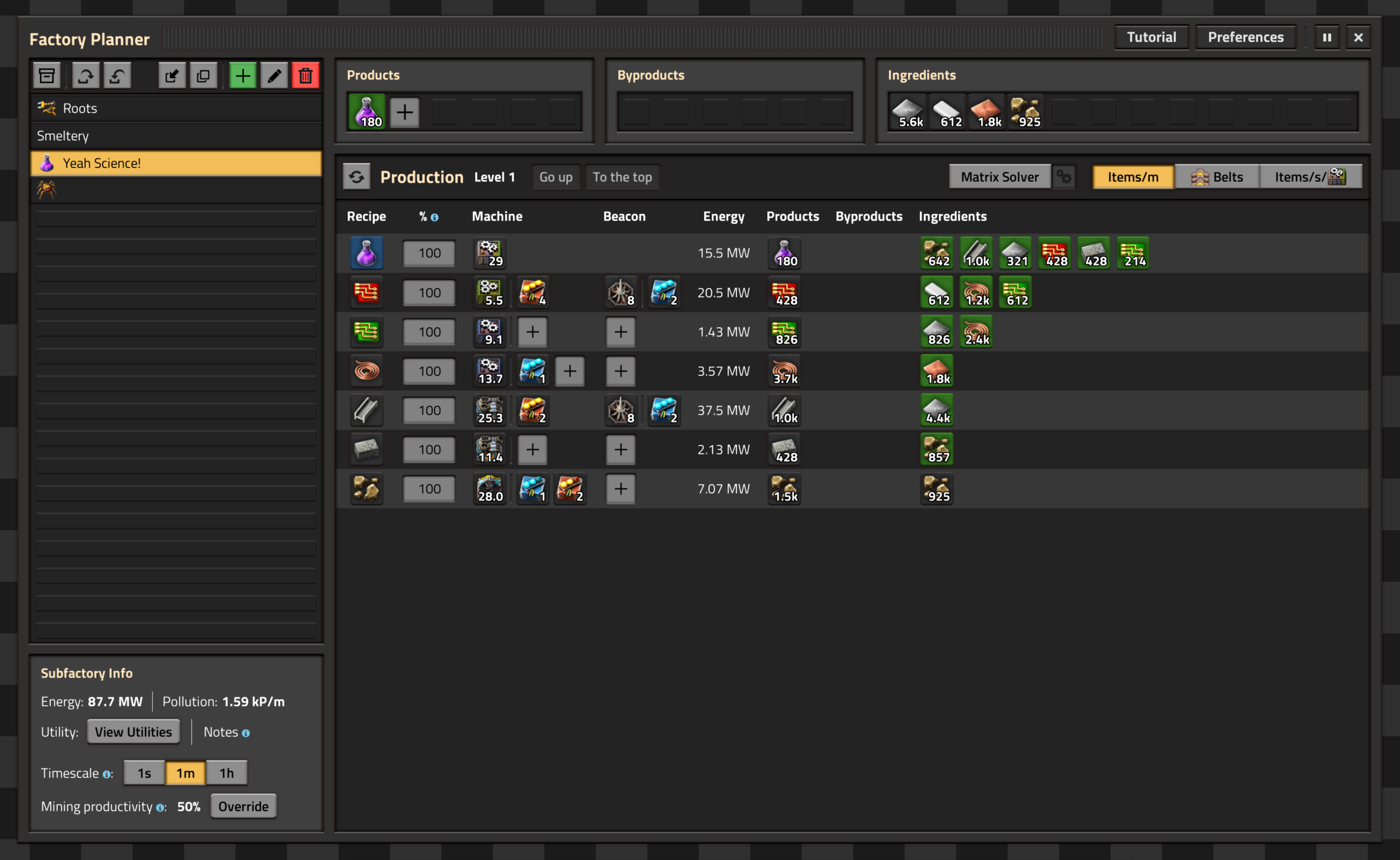
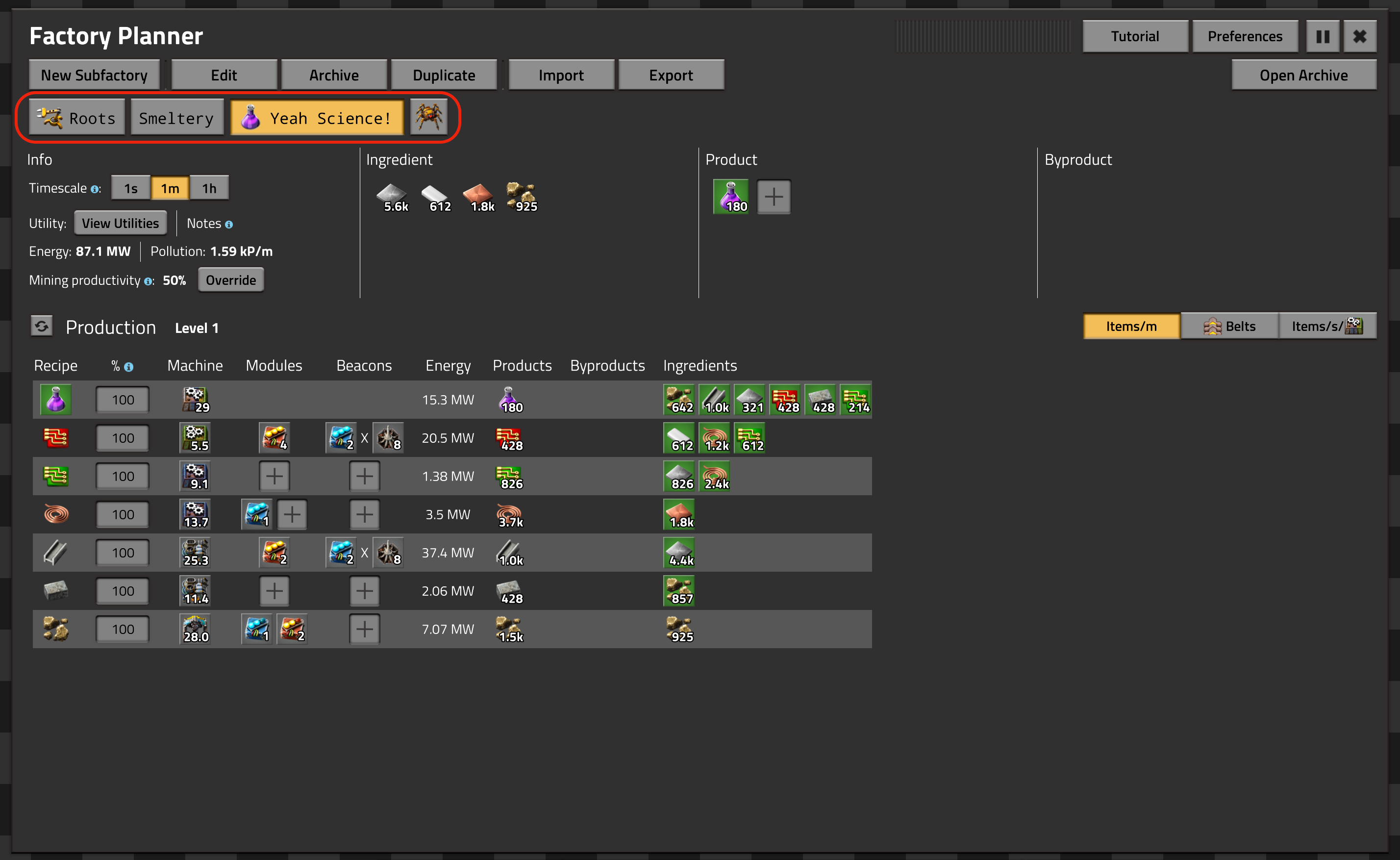
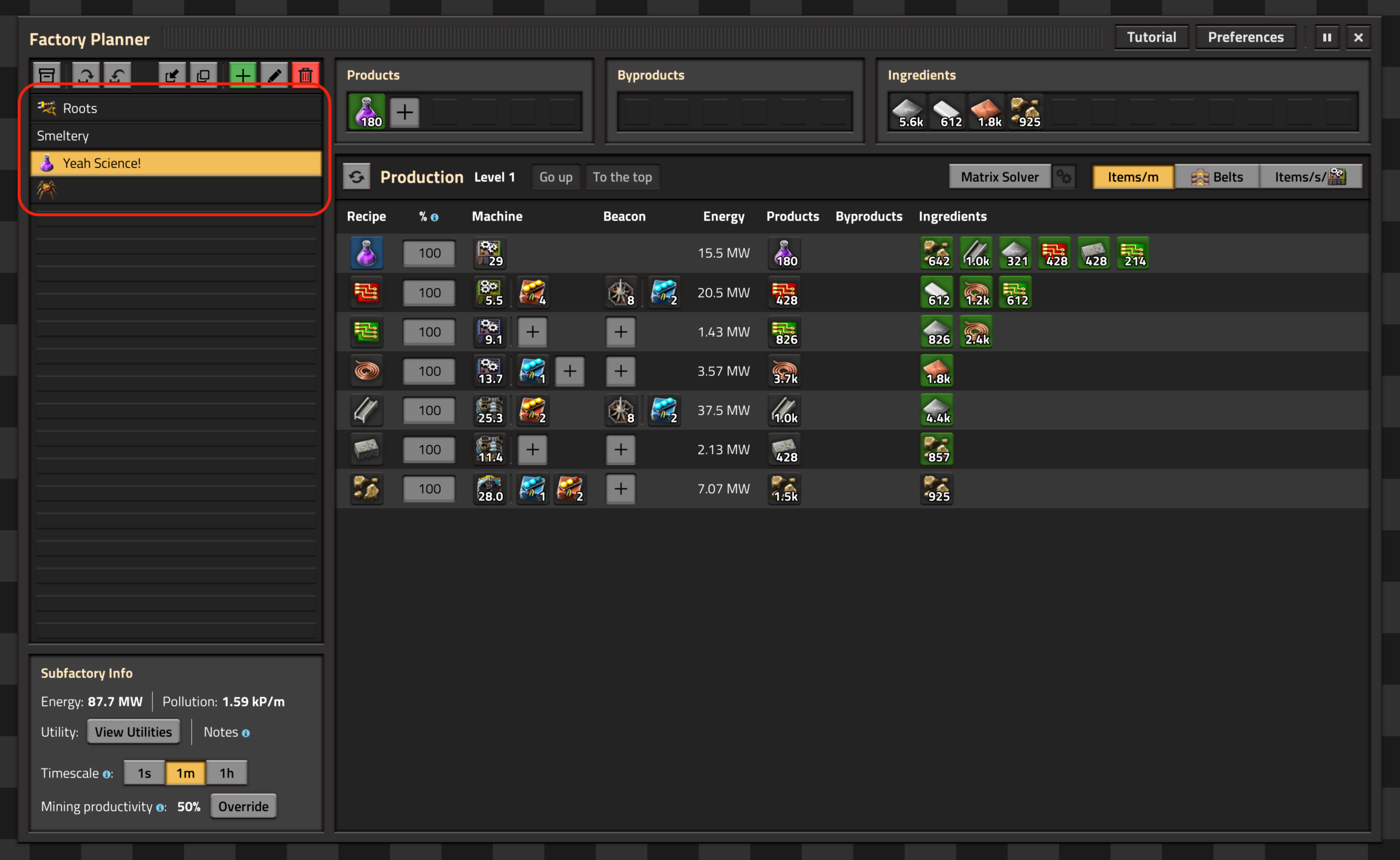
Entonces, echemos un vistazo, ¿de acuerdo? En la izquierda de la comparativa muestra la versión actual, mientras que en la derecha es la nueva y más elegante versión. Primero, te daré una descripción general para que puedas familiarizarte con el mod.
Ahora bien, ¿por qué la versión anterior parece tan sosa? La principal razón es que su diseño data de la época de Factorio 0.16, que es notablemente anterior a la revolución del diseño de interfaces de la 0.17. Esto significa que fue diseñado en un momento en que las interfaces de usuario de Factorio se veían bastante diferentes, y las herramientas que estaban a disposición de los modders eran mucho más limitadas que las actuales. Sin embargo, me las arreglé con lo que tenía y, en mi opinión, la interfaz salió bastante bien desde una perspectiva de usabilidad, incluso si no era placentera a la vista.
Los más avispados, os habréis dado cuenta de que la primera versión publicada del mod fue para Factorio 0.17, no 0.16. Entonces, ¿cuál es mi excusa para no solo actualizar al nuevo estándar visual antes del lanzamiento? Bueno, Necesitaba priorizar en qué quería dedicar mi tiempo y agregar soporte para las funciones imprescindibles que faltaban (como módulos y faros) era más importante que actualizar la interfaz.
Está simple lógica continúo usándose durante mucho tiempo, siempre hay algo que necesita mejoras antes. Todo es un compromiso (especialmente en diseño, como veremos muy pronto), y hace solo unos meses este rediseño valió la pena para mí. Un factor en contra es que la tarea requirió mucho trabajo, necesitando un replanteamiento completo de la interfaz y una reescritura de miles de líneas de código. No es algo que te guste hacer un domingo por la tarde, eso te lo aseguro.
Antes de entrar en el meollo de la cuestión, quiero discutir algo de terminología. La palabra design tiene varios significados diferentes según el contexto. En esta pieza, no quiero repasar el diseño en términos de cómo se ve visualmente. Se parece bastante a lo que Wube usa para sus propias interfaces, solo desviándose de algunas formas menores. Esto es mucho más económico ya que puedo reutilizar gran parte de su arduo trabajo, y también tiene sentido hacer que se sienta similar al juego base para que encaje correctamente. El diseño en el que quiero entrar se relaciona más con la disposición y las consideraciones de interacción que surgen.
Botones de acción
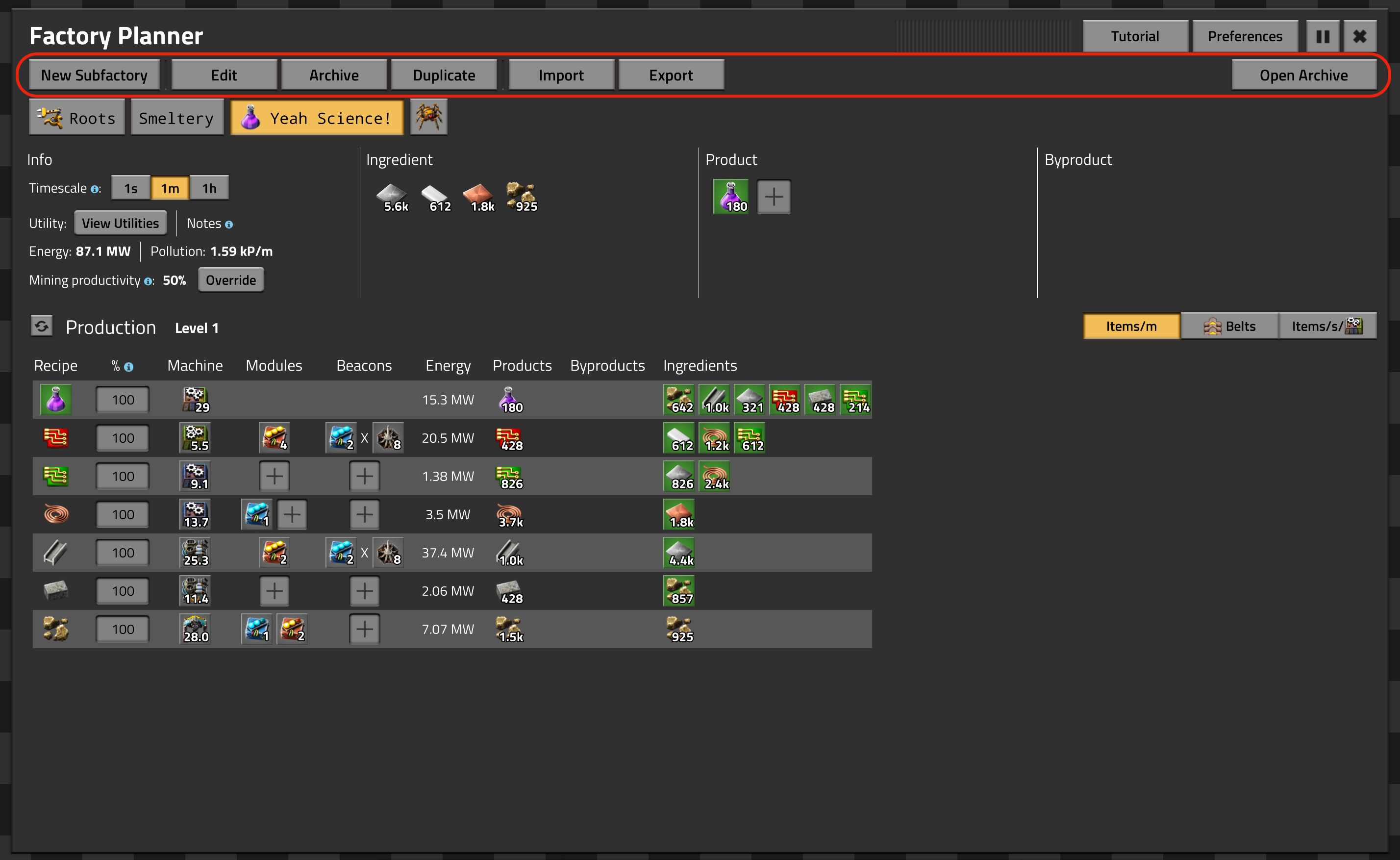
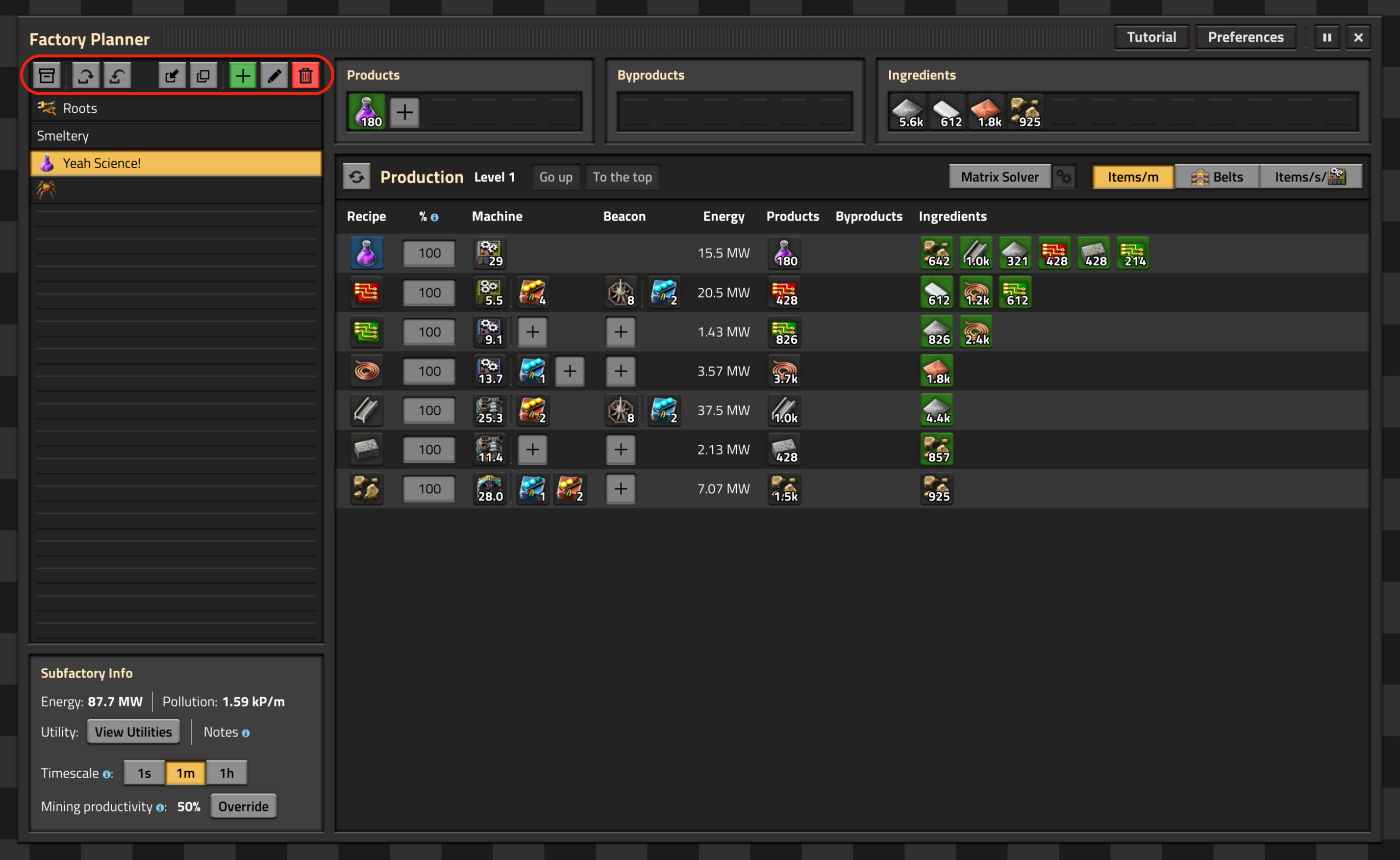
Los botones indicados en rojo permiten realizar diversas acciones en la subfábrica actualmente seleccionada, que es aquella cuyo botón es de color amarillo. Un problema con el diseño antiguo es que estos botones ocupaban bastante espacio, desperdiciando el espacio vacío en el medio. Cambiarlos de texto a icono los botones reducen significativamente su tamaño y permiten moverlos encima de la lista de subfactorías (también transformadas), liberando una gran cantidad de espacio que permite que el resto de los elementos se muevan hacia arriba, dejando más espacio para las filas de las recetas.
Hasta aquí todo bien. Los botones basados en iconos también se ven más bonitos en mi opinión, ya que encajan mucho mejor en la estética de Factorio. Además, tenerlos todos uno al lado del otro encima de la lista de subfactorías deja en claro con qué parte de la interfaz se relacionan. Agradable. Sin embargo, existen algunos desafíos de usabilidad (compromisos) introducido por este cambio, por eso conservé el diseño anterior durante tanto tiempo.
La más obvia es que los iconos casi nunca son tan intuitivos como las etiquetas de texto, siempre hay espacio para la interpretación de los iconos. Ahora, los usuarios que son nuevos en el mod primero tienen que explorar los botones, pasar el cursor y leer la información de ayuda para asegurarse de que saben lo que hacen los botones. Podrías saltar y comenzar mucho más rápido con el diseño anterior. Sin embargo, el color de los botones “agregar” y “eliminar” ayuda un poco, ya que refleja lo que hacen las interfaces básicas.
El menos obvio me resulta muy interesante. Hay un botón de acción que se destaca con el diseño anterior. Es el primero, que dice explícitamente “Nueva Subfábrica”, mientras que los otros simplemente implican que su acción se relaciona con una subfábrica. No es gran cosa, podría pensar, o quizás un descuido al diseñar la interfaz, sería más lógico y coherente omitirlo en cada botón. Sin embargo, incluirlo tiene un efecto subconsciente en el usuario: internalizan que lo que están planificando se llama subfábrica. En ningún otro lugar de la interfaz principal se llama así, sin embargo, todos los que usan el mod saben qué es una subfábrica, porque el botón lo indica. Esto me permite usar libremente la terminología en otras partes de la información sobre herramientas y descripciones sin tener que explicar qué es cada vez, lo cual es muy poderoso. Crear este tipo de lenguaje compartido es importante en mi opinión, tanto al usar la interfaz como para la comunicación entre el desarrollador y los usuarios sobre errores y características.
Este ejemplo en particular ilustra bastante bien la naturaleza de los compromisos del diseño, creo. Si puedo hablar sobre cómo la interfaz anterior es mejor en dos párrafos, ¿por qué querría cambiarla? Bueno, es un compromiso. Usé mi juicio para decidir que a pesar de que las cosas empeoran, el resultado final es mejor en conjunto. También es importante tener en cuenta que no se pueden ver estos cambios de forma aislada. Empeorar un poco esta parte es un buen compromiso si permite que otra parte, como los botones de la subfábrica (ver más abajo), sea mucho mejor.
Botones de la subfábrica
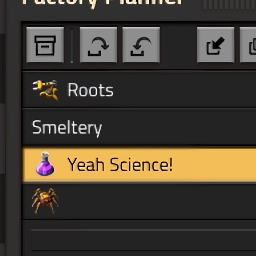
Los botones de la subfábrica. Oh, los botones de la subfábrica. Estos te permiten seleccionar las diferentes subfactorías que has creado. Causaron muchos dolores de cabeza en los últimos dos años, y estoy muy contento de deshacerme finalmente de ellos. No han cambiado visualmente desde el principio y, aunque su implementación cambió un par de veces, siempre han sido un montón de chapuzas. Aunque esto no está completamente relacionado con el diseño, necesito compartir un poco mi dolor, y creo que es interesante echar un vistazo detrás de la cortina de cómo surge una chapuza.
Puede notar que los botones antiguos usaban una fuente monoespaciada. Son los únicos botones en toda la interfaz que lo hacen, y no fue una decisión de diseño por mi parte, sino algo que nació por necesidad. Lo ves, la forma en que los integré en la interfaz planteaba problemas que necesitaban algunas soluciones bastante creativas.
Lo más significativo es que necesitaba saber cuándo pasar a una nueva fila de botones porque la primera estaba llena. Factorio no ofrece ninguna forma de hacerlo automáticamente. Con ese fin, necesitaba saber qué tan ancho era cada botón. Esto no era trivial, ya que su longitud dependía del nombre elegido por el usuario para la subfábrica. El juego no me lo dirá así que necesitaba calcular el ancho del texto en esos botones.
Mi primer intento ingenuo usó una fuente de ancho variable. Tontamente determiné el ancho en píxeles de cada letra individual que podría usarse en esa fuente. Luego, agregué dinámicamente el ancho de todas las letras reales para cada botón. Si hubiera sabido sobre el kerning en ese momento, habría sabido que no debería intentarlo en primer lugar. Consulte el artículo de Wikipedia para obtener más detalles, pero, esencialmente, las distancias entre las letras de una palabra se ajustan dinámicamente para que el texto nos parezca “correcto”, como puede verse aquí. Esto significa que es totalmente impráctico predecir el ancho de los botones utilizando fuentes de ancho variable; por la ventana sale esa idea.
Decidido a resolver esto, cambié a usar fuentes monoespaciadas, que no tienen este problema de kerning, cada letra ocupa la misma cantidad de espacio cada vez, garantizado. Eso es lo que necesitaba y, después de muchas manipulaciones, me permitió calcular el ancho de los botones con precisión. Haciendo posible mi complicada lista de botones de subfábrica. En retrospectiva, debería haber buscado un diseño alternativo en lugar de sumergirme en este lío. La lección aquí es que, a veces, vale la pena renunciar a un determinado diseño si la implementación resulta demasiado complicada y/o estúpida.
Las consideraciones de diseño para la lista de subfábricas rediseñada eran bastante simples: necesitaba ahorrar algo de espacio. Los viejos botones ocupaban mucho, especialmente si tienes suficientes subfactorías para completar una segunda fila. Transformarlos en una lista vertical resuelve todos los problemas técnicos anteriores de una sola vez y al mismo tiempo es un diseño más natural. El elemento de la GUI en el que se encuentran se llama listbox, después de todo.
En este punto, quiero explicar por qué más espacio vertical fue un objetivo principal en este rediseño. Lo mencioné antes y hay bastantes argumentos para ello. Por un lado, las filas de recetas son el contenido principal que deseas ver e interactuar, por lo que tiene sentido tener el máximo de ellos en la pantalla a la vez. Todas las demás partes de la interfaz, y especialmente la lista de subfactorías, son secundarias.
Otra razón para volver a imprimir la lista de subfábricas tiene que ver con la optimización de las proporciones de pantalla. Las pantallas modernas son 16:9 o incluso más anchas, lo que significa que son más anchas que altas y hacen que el espacio vertical sea más caro que el espacio horizontal. Si puedes organizar las cosas para usar más espacio horizontal que espacio vertical, probablemente sea un uso más eficiente del lienzo. Esto es especialmente efectivo en este caso, ya que las filas de recetas en realidad no necesitan todo el ancho del cuadro de diálogo, desperdiciando algo de espacio horizontal en la mayoría de los casos de todos modos. Así, podemos ganar espacio vertical sin perder nada si renunciamos a algunos de los espacios horizontales sobrantes, lo que obviamente es una compensación favorable.
Botones para los objetos
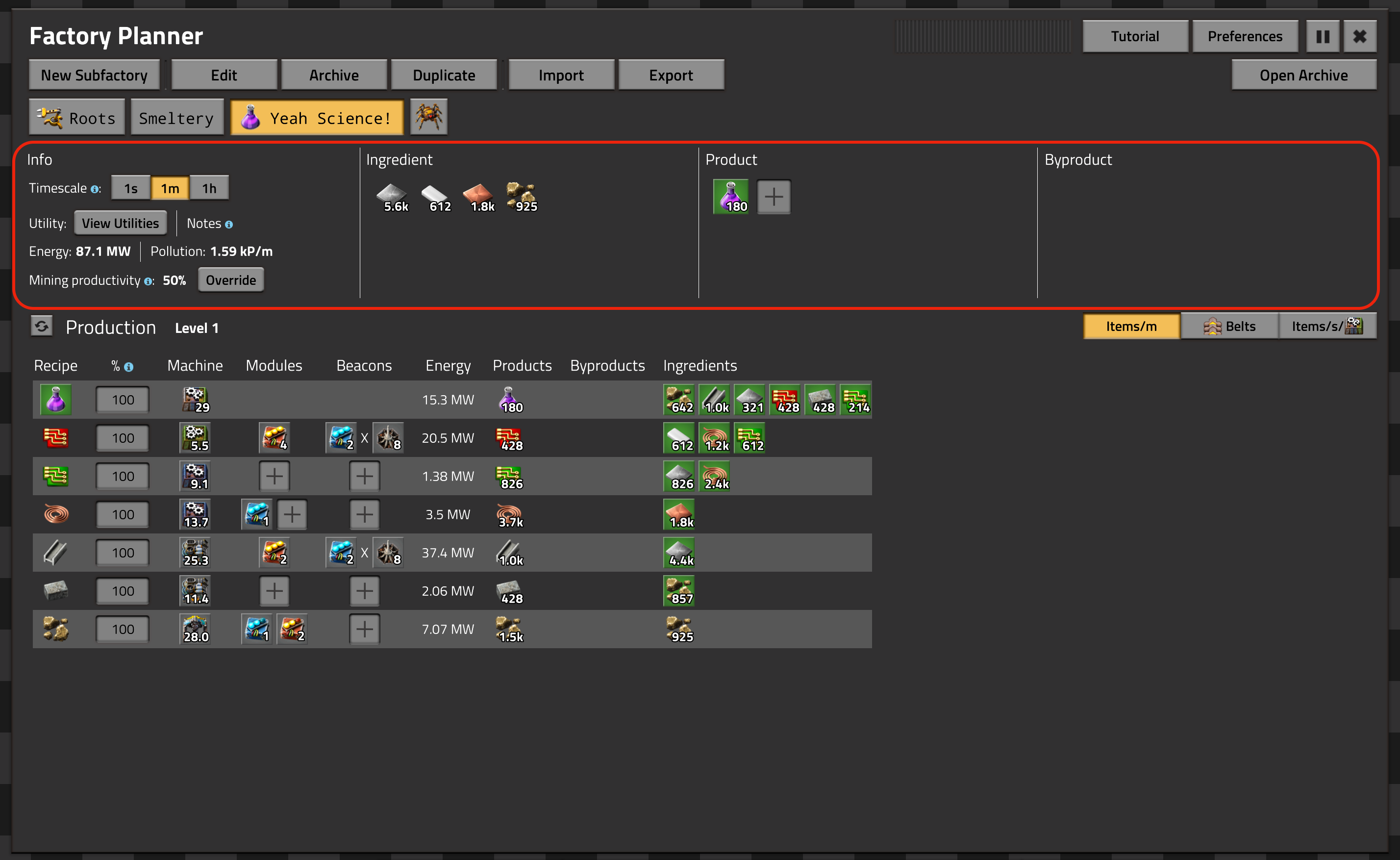
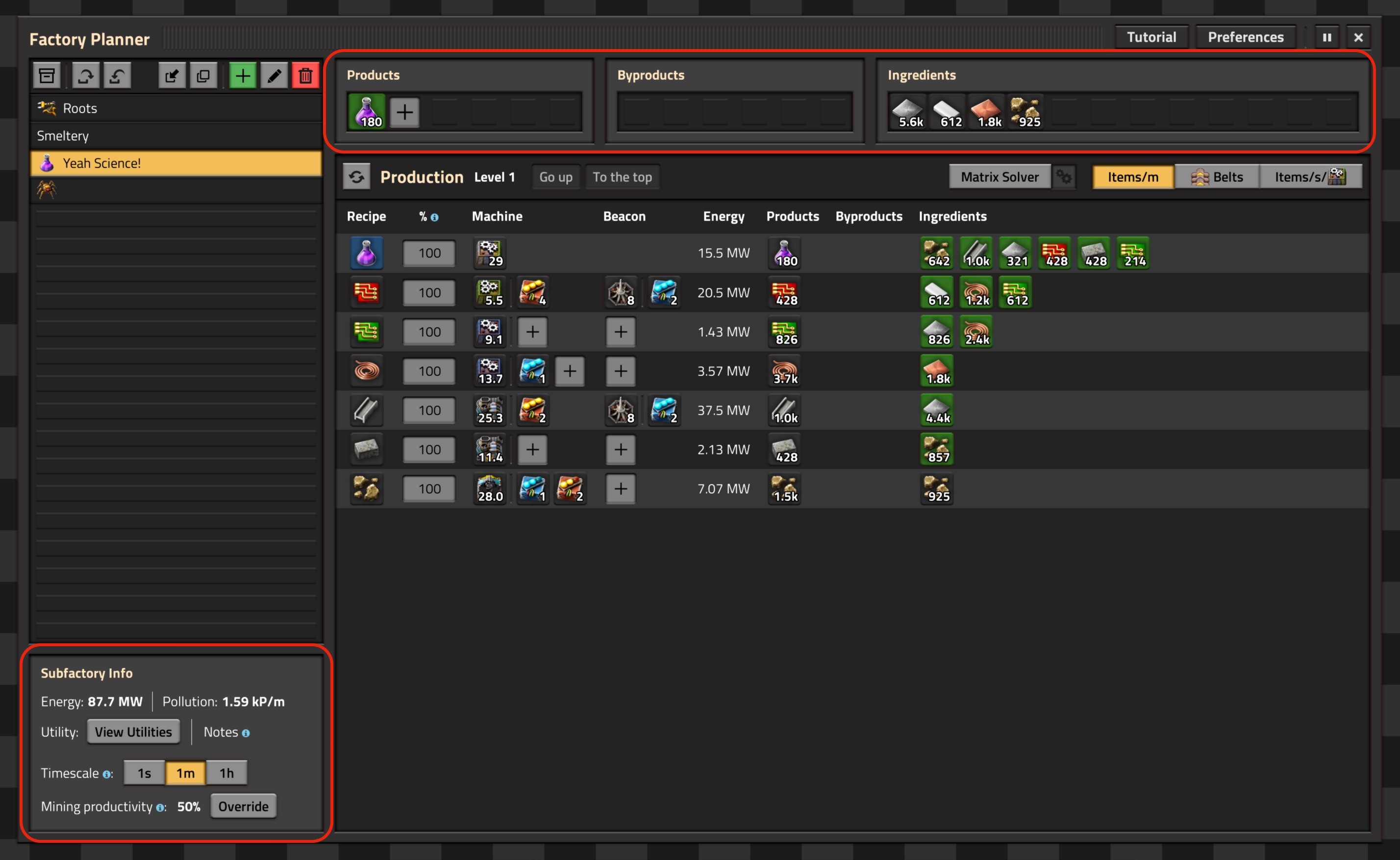
Por último, echemos un vistazo a los botones de los objetos, que se incluyen el panel de información a la izquierda en el diseño anterior. Ofrecen una descripción general de la entrada/salida neta de la subfábrica, con el panel de información que contiene datos y funciones auxiliares. La antigua solución era bastante elegante, pero resultó ser muy inflexible. Aquí otra vez, Ocupa una gran cantidad de espacio vertical que, como ya sabrás, es escaso.
El primer punto de discordia con respecto a la flexibilidad es la altura fija de las cuatro secciones, tenía que ser del mismo tamaño debido a la forma en que está configurado el diseño. Como vemos en la captura de pantalla, los cuadros que contienen elementos no están ni cerca de llenarse, desperdiciando mucho espacio solo porque el panel de información tiene ciertas dimensiones. En el nuevo diseño, la interfaz es libre de reducir esos cuadros si no hay necesidad de que sean tan grandes. Esto libera (lo adivinó) espacio vertical, que nos encanta. También hice que los anchos de los cuadros individuales fueran variables, lo que permite que la caja de ingredientes sea dos veces más grande que sus hermanas si contiene más elementos, lo cual tiene sentido, ya que normalmente habrá más ingredientes que productos o subproductos.
El otro punto relacionado con la flexibilidad es el contenido del panel de información. En el diseño anterior, su tamaño determinaba directamente como de grandes eran las cajas de artículos y, a su vez, cuánto espacio vertical ocupaba. Esto significaba que agregar algo desperdiciaba una fila completa de contenido. Me decidí por cuatro filas del panel de información porque eso es todo lo que podía usar. El nuevo diseño me permite usar tantas filas para el panel de información como quiera, ya que reducir la altura de la lista de subfábricas no es un gran problema.
Conclusión
Como probablemente ya habrás notado, los objetivos más importantes de este rediseño fueron una mayor flexibilidad y ganar espacio vertical. Hice varios cambios para lograr esto, a menudo con importantes compromisos que debían equilibrarse cuidadosamente. A veces, sin embargo, te darás cuenta de ese cambio perfecto que simplemente funciona en todos los aspectos, lo cual se nota perfecto. Espero que hayas disfrutado de este vistazo a las consideraciones que se deben tener en cuenta al diseñar una interfaz.
Puedes consultar Factory Planner en el portal de mods (la actualización que contiene estos cambios saldrá durante el día de hoy) y unirte a mi Discord si deseas charlar. Siempre estoy feliz de hablar sobre este tipo de cosas. Además, un gran saludo a Raiguard que es un pionero en el diseño visual posterior a 0.17. Me ayudó a sentirme cómodo con los nuevos elementos de diseño y puntualizó con gracia mis primeros intentos, lo que fue realmente muy útil. Esto fue su idea inicial de cómo se vería la interfaz rediseñada, que transformé en el diseño actual. Sin embargo, el motivo por el que hice los cambios que hice es otro tema.
Santa Factoría - Evento del circuito rojo Dr_Doof
¡Red Circuit se compromete a crear regalos para Santa! Te invitan a unirte a su evento de Factorio Santa Factoría este sábado 12 de diciembre a las 12 del mediodía UTC. Se modificará el juego ligeramente para ayudarte a sentir esa sensación invernal, y los paquetes de ciencia se reemplazarán por regalos para Santa. ¡Esperamos verte ahí!
La cuenta atrás ha expirado
’Erá el 12 de diciembre cuando en toda nuestra nave
No funcionaba una computadora, ni siquiera un parpadeo.
El equipo del Circuito Rojo estaba cómodo en Discord
¡Con la esperanza de que te unas a nosotros y traigas más a bordo!
Cuando desde la nave vino un fuerte estruendo
Todos saltaron del tablero porque todo fue genial
Miramos a nuestro alrededor para ver la nieve alienígena
Con cobre y carbón, y ¡uranio resplandeciente!
Una fábrica para construir en el frío invierno
¡Con tu ayuda podría ser increíblemente grandioso!
Ven y únete a nosotros este día a las 12 UTC
¡Y construye una fábrica para que la vea todo el mundo!’Twas the 12th of December when all through our ship
Not a computer was working, not even a blip.
The Red Circuit team was all snug in Discord
With hopes you join us and bring more aboard!
When from the ship there came a loud crash
All jumped off board for it was all smash
We looked all around to see alien snow
With copper, and coal, and uranium all aglow!
A factory to build in the cold winter land
With your help it could be amazingly grand!
Come join us this day at 12 UTC
And build a factory for the whole world to see!— Dr_Doof
Contribuir
Como siempre, buscamos personas que quieran contribuir con Alt-F4, ya sea enviando un artículo o ayudando con la traducción. Si tienes algo interesante en mente que quieres compartir con la comunidad de una manera pulida, este es el lugar para hacerlo. Si no estás muy seguro, con gusto te ayudaremos discutiendo ideas de contenido y preguntas sobre estructura. Si eso te interesa, únete a Discord para comenzar.