Alt-F4 n°17 - Philosophie de conception d’une interface 11-12-2020
traduit par bev

Pour le numéro de Alt-F4 de cette semaine, Therenas fait comme dans les FFF et nous parle du processus de développement de la prochaine grande mise à jour de son mod Factory Planner, en détaillant ses réflexions quelque peu philosophiques sur la conception d’une interface. Dr_Doof partage également avec nous un agréable petit événement de Noël, organisé par l’équipe de Red Circuit.
Considérations sur la conception d’interface Therenas
Au cours des derniers mois, j’ai travaillé sur une refonte importante du mod Factory Planner et j’ai pensé qu’il serait intéressant de partager certaines des considérations de conception qui ont été prises en compte. Je me concentrerai sur les parties les plus intéressantes de l’interface principale, car c’est la partie la plus complexe de la refonte et celle qui a nécessité le plus de réflexion et de préparation.
Si vous n’êtes pas familier avec le mod, ce n’est pas un problème. Je vais vous parler de mon approche de la conception en général, qui devrait s’appliquer à d’autres situations ; le mod ne sera que la lentille à travers laquelle je vais concentrer mes réflexions. Il n’est pas non plus nécessaire d’être créateur pour suivre (je ne le suis pas); un bon design devrait être évident pour tout le monde dès qu’ils le voient.
Vue d’ensemble
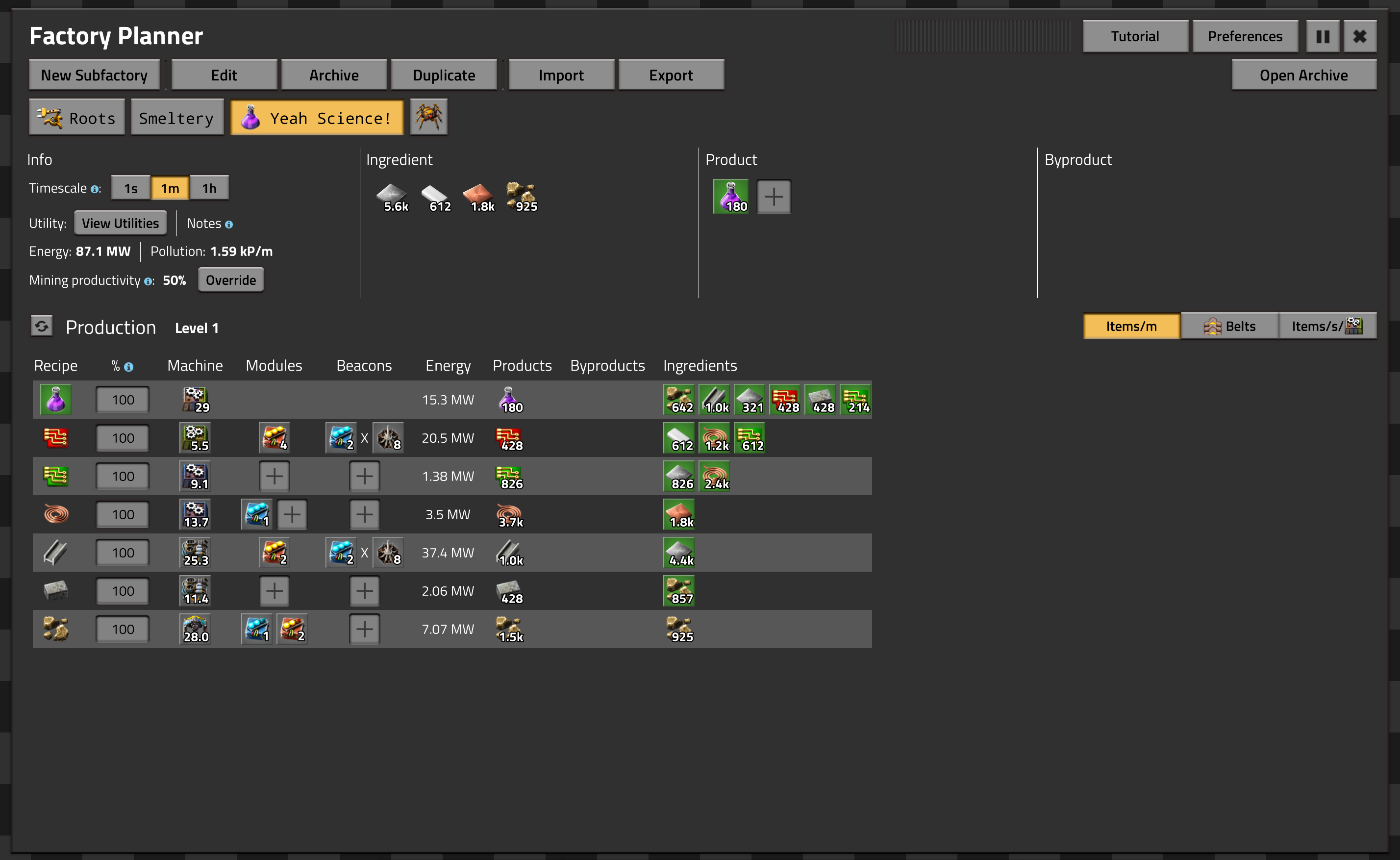
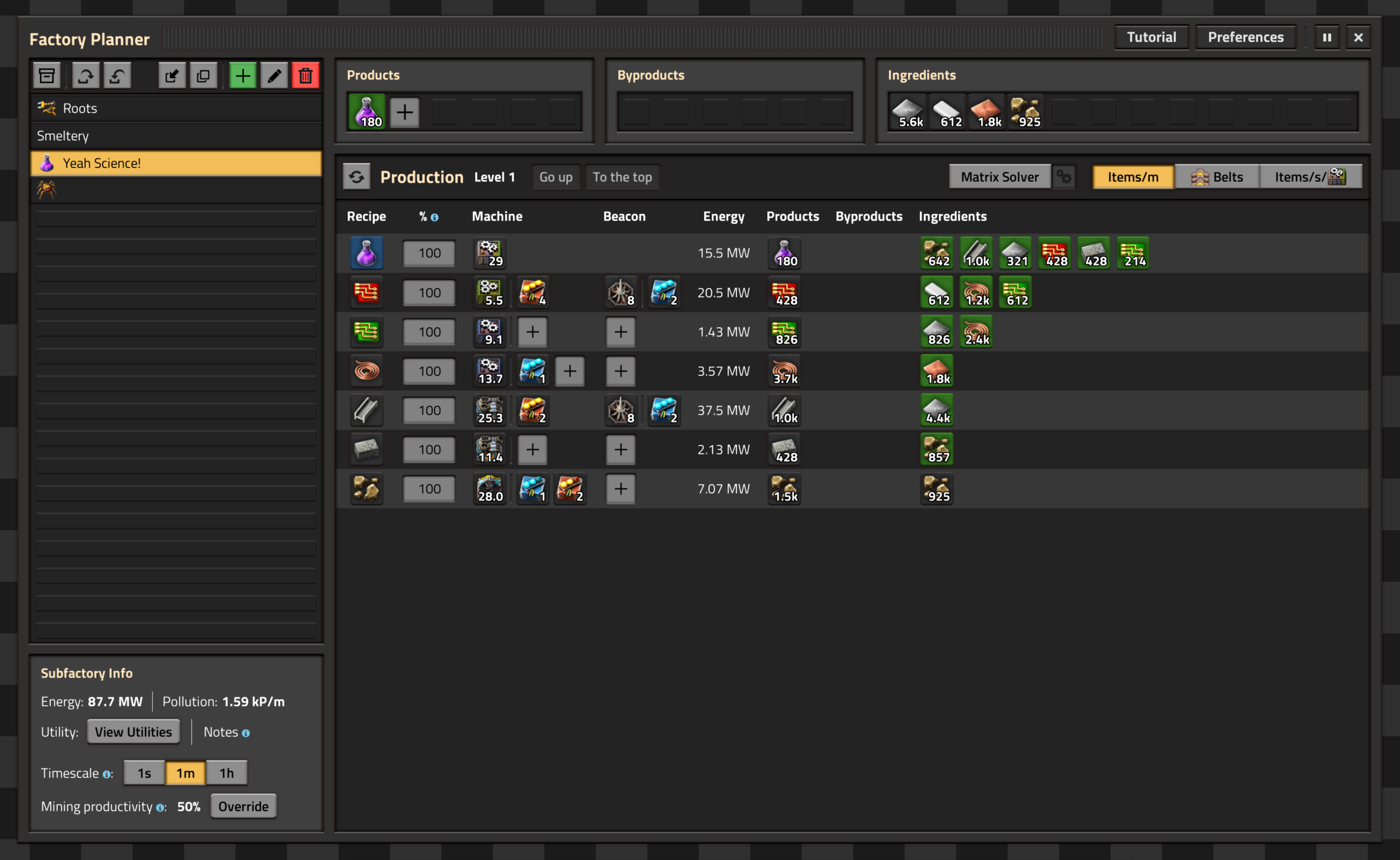
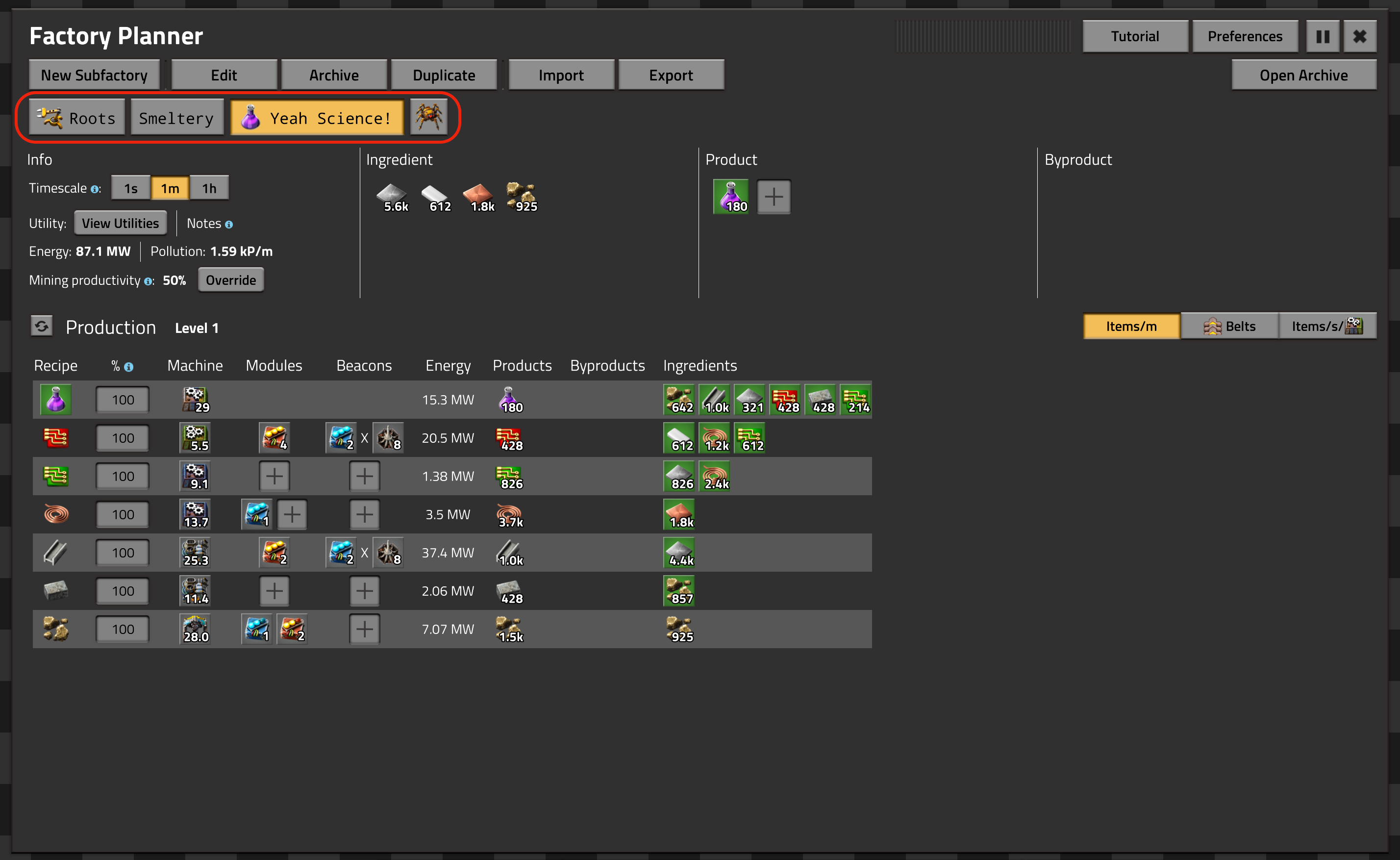
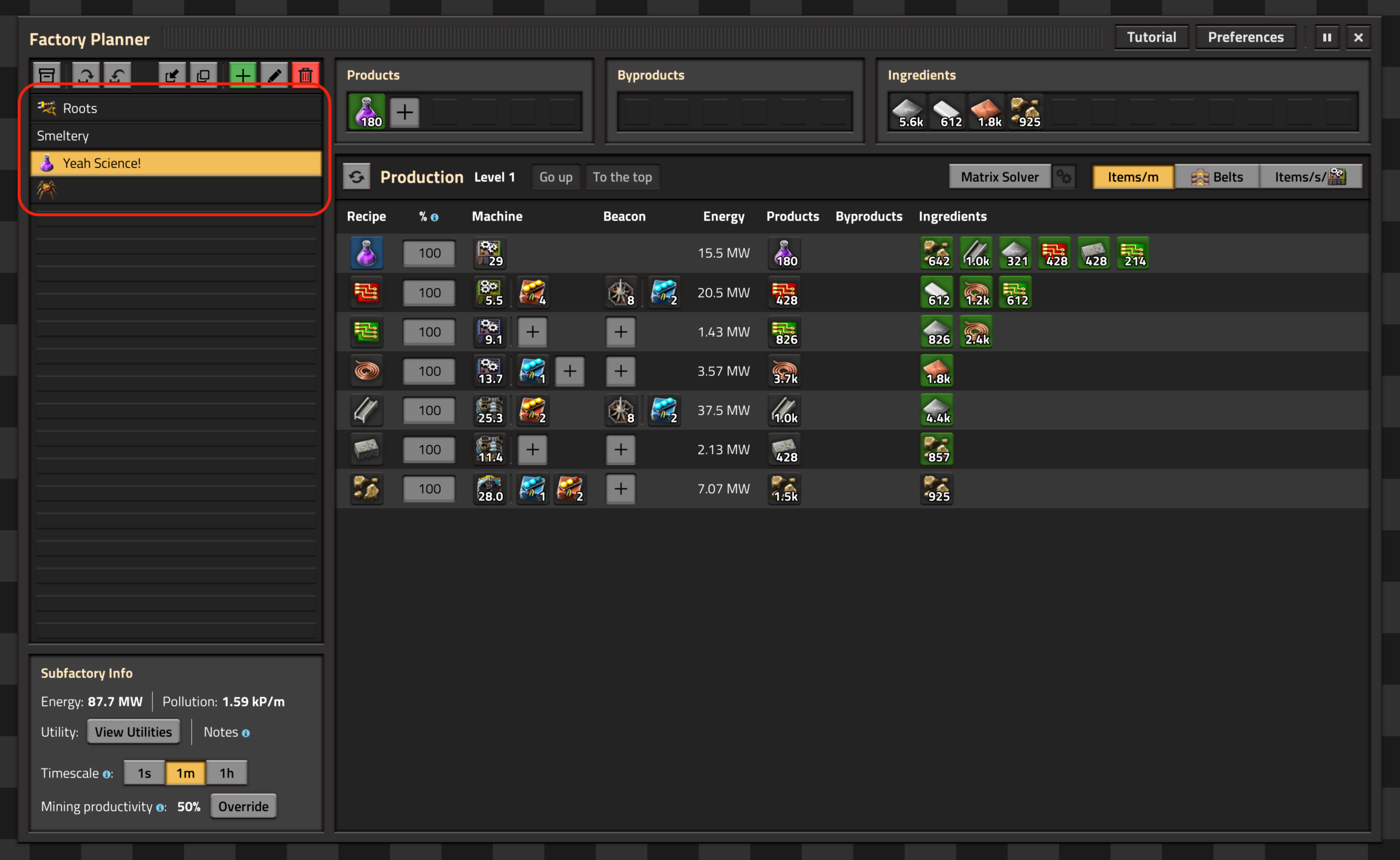
Alors, jetons-y un coup d’œil, voulez-vous ? La partie gauche de ces comparaisons montre la version actuelle, tandis que la partie droite est la nouvelle version plus attrayante. Tout d’abord, je vais vous donner un petit aperçu pour que vous puissiez vous faire une idée du mod.
Mais pourquoi l’ancienne version semble-t-elle si fade ? La raison principale est que sa conception date de l’époque de Factorio 0.16, qui est surtout antérieure à la révolution dans la conception des interfaces de la version 0.17. Cela signifie qu’elle a été conçue à une époque où les interfaces utilisateur de Factorio étaient très différentes, et où la boîte à outils proposée aux moddeurs était beaucoup plus limitée qu’aujourd’hui. Néanmoins, je me suis contenté de ce que j’avais et, à mon avis, l’interface s’en est plutôt bien sortie du point de vue de son ergonomie, même si elle n’était pas très agréable visuellement.
Les plus attentifs d’entre vous auront peut-être remarqué que la première version du mod était pour Factorio version 0.17, et non 0.16. Comment pourrais-je justifier le fait que je ne me sois pas conformé à la nouvelle norme visuelle avant la publication ? Eh bien, j’avais besoin de donner la priorité à ce sur quoi je voulais me concentrer et l’ajout de fonctionnalités indispensables encore manquantes (telles que les modules et les diffuseurs) était plus important que la mise à jour de l’interface.
Cette philosophie de base est restée vraie pendant longtemps ; il y avait toujours quelque chose d’autre à améliorer en priorité. Tout est un compromis (surtout en matière de conception, comme nous le verrons très bientôt !), mais il y a à peine quelques mois, ce remaniement m’a semblé opportun. Un aspect qui complique la situation est que la tâche était très lourde, nécessitant une refonte complète de l’interface et une réécriture de milliers de lignes de code compliqué. Ce n’est pas quelque chose que l’on peut sortir en un dimanche après-midi, c’est sûr.
Avant d’entrer dans le vif du sujet, je voudrais discuter de la terminologie. Le mot design a plusieurs significations différentes selon le contexte. Dans ce texte, je ne veux pas m’attarder sur le design en termes d’aspect visuel ; je m’approche plutôt de ce que Wube utilise pour ses propres interfaces, en n’en déviant que légèrement. C’est beaucoup plus efficace, car je peux réutiliser une grande partie de leur travail, et il est également logique de le faire ressembler au jeu de base pour qu’il s’intègre correctement. Le design que je veux mettre en place se préoccupe davantage de la mise en page et des considérations d’interaction qui en découlent.
Boutons d’action
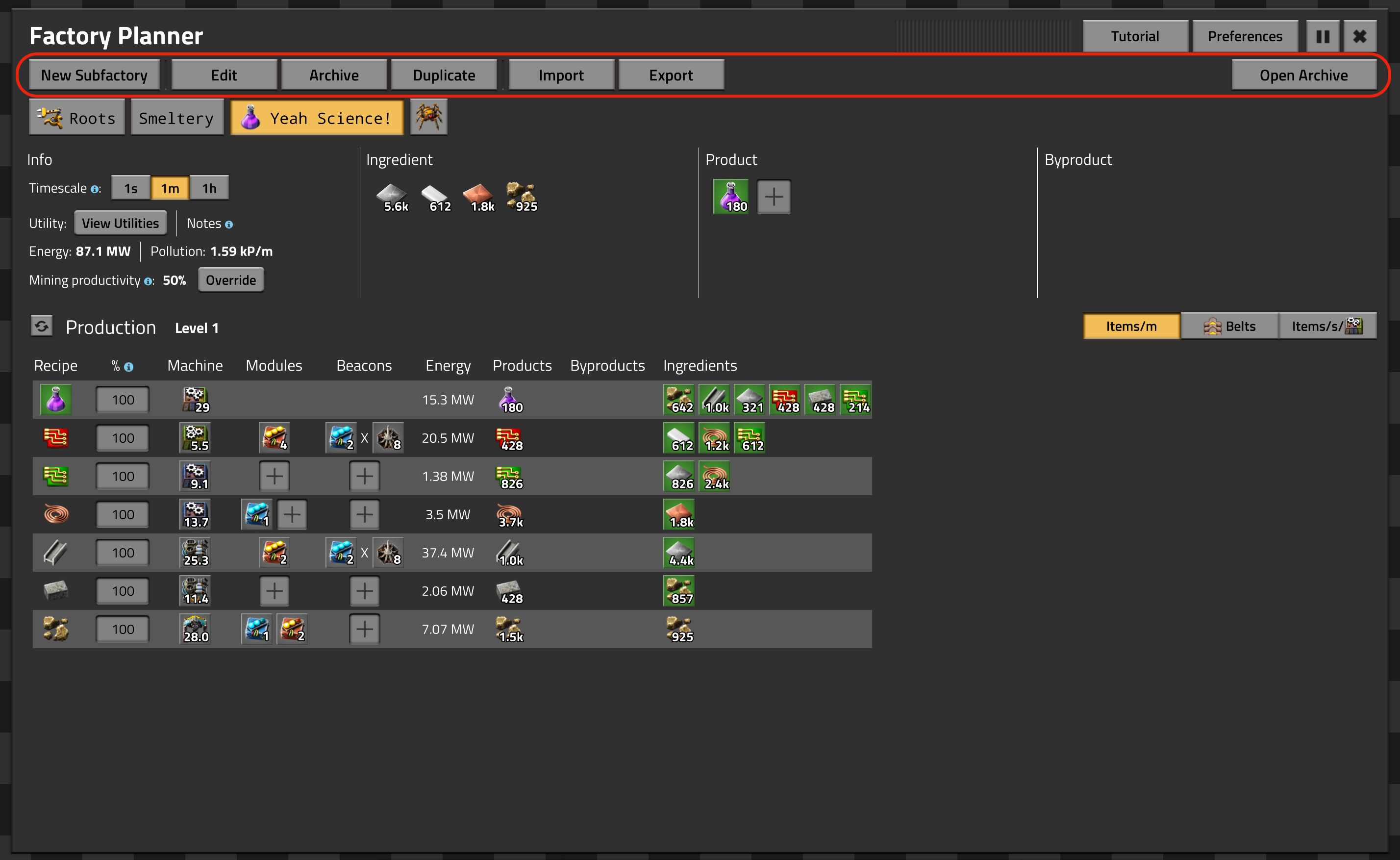
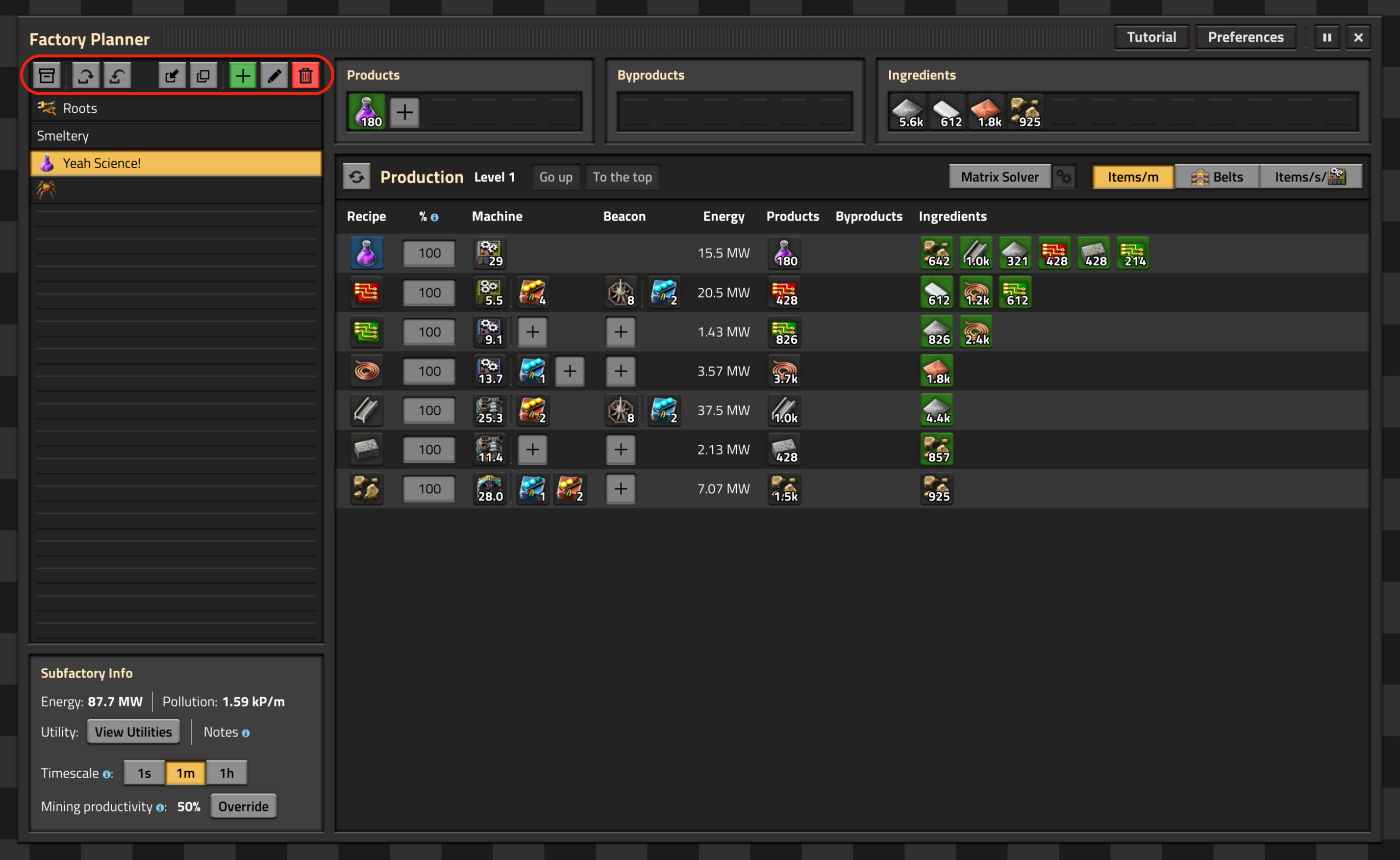
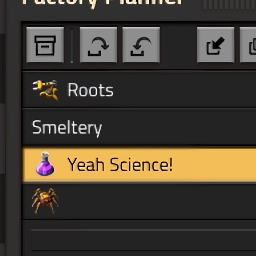
Les boutons indiqués en rouge vous permettent d’effectuer diverses actions sur la sous-usine actuellement sélectionnée, qui est celle dont le bouton est coloré en jaune. Un problème avec l’ancien design est que ces boutons prennent beaucoup de place, ne laissant que peu d’espace restant au milieu. Le passage de boutons-texte à des boutons-icône réduit considérablement leur taille et permet de les déplacer au-dessus de la liste (également modifiée) des sous-usines, libérant ainsi un espace important qui permet au reste des éléments de se déplacer vers le haut, laissant plus de place pour les lignes de recettes.
Jusqu’à présent, tout va bien. Les boutons en forme d’icônes sont également plus jolis à mon avis car ils s’intègrent beaucoup mieux dans l’esthétique Factorio. En plus, le fait de les avoir tous les uns à côté des autres au-dessus de la liste des sous-usines indique clairement à quelle partie de l’interface ils se rapportent. C’est bien. Néanmoins, il y a quelques problèmes liés à leur utilisation (compromis) qui sont introduits par ce changement, c’est pourquoi j’ai conservé l’ancien concept pendant si longtemps.
Le plus évident est que les icônes ne sont presque jamais aussi intuitives que les mots ; il y a toujours une place pour l’interprétation des icônes. Maintenant, les utilisateurs qui découvrent le mod doivent d’abord explorer tous les boutons, en se déplaçant au-dessus et en lisant les infobulles pour s’assurer de la fonction de ceux-ci. Vous pourriez vous lancer et aller beaucoup plus vite avec l’ancienne conception. La couleur des boutons “Ajouter” et “Supprimer” est cependant un peu plus agréable, car on retrouve la couleur des interfaces du jeu.
Le moins évident est très intéressant pour moi. Il y a un bouton d’action qui se distingue par son style plus ancien. C’est le premier, qui dit explicitement “Nouvelle sous-usine”, alors que les autres sous-entendent simplement que leur action est liée à une sous-usine. Ce n’est pas grand chose, pensez-vous, ou peut-être un oubli lors de la conception de l’interface ; il serait plus logique, et plus cohérent, de ne pas le mentionner sur chacun des boutons. Cependant, le fait de l’inclure a un effet subconscient sur l’utilisateur : il intériorise le fait que ce qu’il assemble est appelé une sous-usine. Nulle part ailleurs dans l’interface principale on ne l’appelle ainsi, pourtant tous les utilisateurs du mod savent ce qu’est une sous-usine, car ce bouton la mentionne. Cela me permet d’utiliser librement la terminologie ailleurs dans les info-bulles et les descriptions sans avoir à expliquer ce que c’est à chaque fois, ce qui est très puissant. La construction de ce type de langage partagé est importante à mon avis, tant pour l’utilisation de l’interface que pour la communication entre le développeur et les utilisateurs au sujet des bugs et des fonctionnalités.
Cet exemple en particulier illustre assez bien, je pense, la nature de compromis dans la conception. Étant donné que je suis capable de dire que l’ancienne interface est meilleure dans deux paragraphes, pourquoi voudrais-je la modifier ? Eh bien, c’est un compromis. J’ai utilisé mon jugement pour décider que malgré le fait que certaines situations deviennent moins favorables, le résultat final est meilleur dans l’ensemble. Il est également important de noter que ces changements ne doivent pas être analysés de manière isolée. Le fait de rendre cette partie un peu plus mauvaise est un bon compromis si cela permet à une autre partie, comme les boutons de sous-usine (voir ci-dessous), d’être bien meilleure.
Boutons de sous-usine
Les boutons de sous-usine. Oh, les boutons de sous-usine. Ils vous permettent de sélectionner les différentes sous-usines que vous avez définis. Elles m’ont causé de nombreux maux de tête ces deux dernières années, et je suis très heureux de pouvoir enfin m’en débarrasser. Ils sont restés visuellement inchangés depuis le début, et bien que leur mise en œuvre ait évolué à quelques reprises, ils ont toujours été un amas géant de bidouillages. Même si cela n’est pas entièrement lié à la conception, je dois partager un peu ma douleur, et je pense qu’il est intéressant de jeter un coup d’œil derrière le rideau sur la façon dont un bidouillage apparaît.
Vous avez peut-être remarqué que les anciens boutons utilisaient une police à espacement unique. Ce sont les seuls boutons de toute l’interface à le faire, et ce n’était pas une décision de conception de ma part, mais plutôt quelque chose né d’une nécessité. Vous voyez, la façon dont je les ai intégrés dans l’interface a posé des problèmes qui ont nécessité des solutions de contournement plutôt créatives.
Le plus important est que j’avais besoin de savoir quand commencer une nouvelle ligne de boutons car la première était remplie. Factorio n’offre aucun moyen de le faire automatiquement. Pour cela, j’avais besoin de savoir quelle était la largeur de chaque bouton. Ce n’était pas anodin, car leur longueur dépendait du nom de la sous-usine choisi par l’utilisateur. Le jeu ne me le dit pas, je devais donc calculer la largeur du texte figurant sur ces boutons.
Ma première tentative, naïve, utilisait une police de caractères à largeur variable. J’ai bêtement déterminé la largeur en pixels de chaque lettre individuelle pouvant être utilisée dans cette police. Ensuite, j’ai additionné dynamiquement la largeur de toutes les lettres présentes pour chaque bouton. Si j’avais été au courant du crénage à l’époque, j’aurais su qu’il ne fallait pas essayer de le faire. Consultez l’article de Wikipédia pour plus de détails mais, en gros, les distances entre les lettres d’un mot sont ajustées dynamiquement pour que le texte nous paraisse “correct”, comme vous pouvez le voir ici. Cela signifie qu’il est totalement impossible de prédire la largeur des boutons en utilisant des polices à largeur variable ; cette idée disparaît par la fenêtre.
Déterminé à résoudre ce problème, je suis passé à l’utilisation de polices monospaces, qui n’ont pas ce problème de crénage ; chaque lettre prend à chaque fois la même place, c’est garanti. C’est ce dont j’avais besoin, et après avoir beaucoup bidouillé, cela m’a permis de calculer avec précision la largeur des boutons, ce qui a rendu possible ma liste très alambiquée de boutons de sous-usine. Rétrospectivement, j’aurais dû chercher un autre concept au lieu de me plonger dans ce fouillis. La leçon à en tirer est que, parfois, il vaut la peine de renoncer à une certaine conception si la mise en œuvre s’avère trop compliquée et/ou stupide.
Les critères de conception de la nouvelle liste d’usines secondaires étaient assez simples : j’avais besoin de gagner de la place. Les anciens boutons en prenaient beaucoup trop, surtout si vous avez assez de sous-usines pour remplir une deuxième ligne. Leur réorganisation en une liste verticale résout d’un seul coup tous les problèmes techniques mentionnés ci-dessus, tout en étant plus naturelle. L’élément de l’interface graphique dans lequel ils se trouvent est appelé listbox, après tout.
À ce stade, je voudrais expliquer pourquoi une zone davantage verticale était un objectif central dans cette refonte. Je l’ai déjà mentionné, et il y a de nombreux arguments en sa faveur. Tout d’abord, les lignes de recettes sont le contenu principal que vous voulez voir et avec lequel vous voulez interagir, il est donc logique d’en afficher le plus grand nombre possible à l’écran en même temps. Toutes les autres parties de l’interface, et en particulier la liste des sous-usines, sont secondaires.
Une autre raison pour modifier ainsi la liste des sous-usines est l’optimisation en fonction des formats d’écran. Les écrans modernes sont au format 16:9 ou même plus larges, ce qui signifie qu’ils sont plus larges que hauts et que l’espace vertical est plus précieux que l’espace horizontal. Si vous pouvez arranger les choses de manière à utiliser plus d’espace horizontal que d’espace vertical, c’est probablement une utilisation plus efficace de votre canevas. C’est particulièrement efficace dans ce cas, car les lignes de recettes n’ont pas besoin de toute la largeur de la fenêtre principale, ce qui fait perdre un peu d’espace horizontal dans la plupart des cas. Ainsi, nous pouvons gagner de l’espace vertical sans rien perdre en abandonnant une partie de l’espace horizontal disponible, ce qui est évidemment un compromis favorable.
Boîtes d’objets
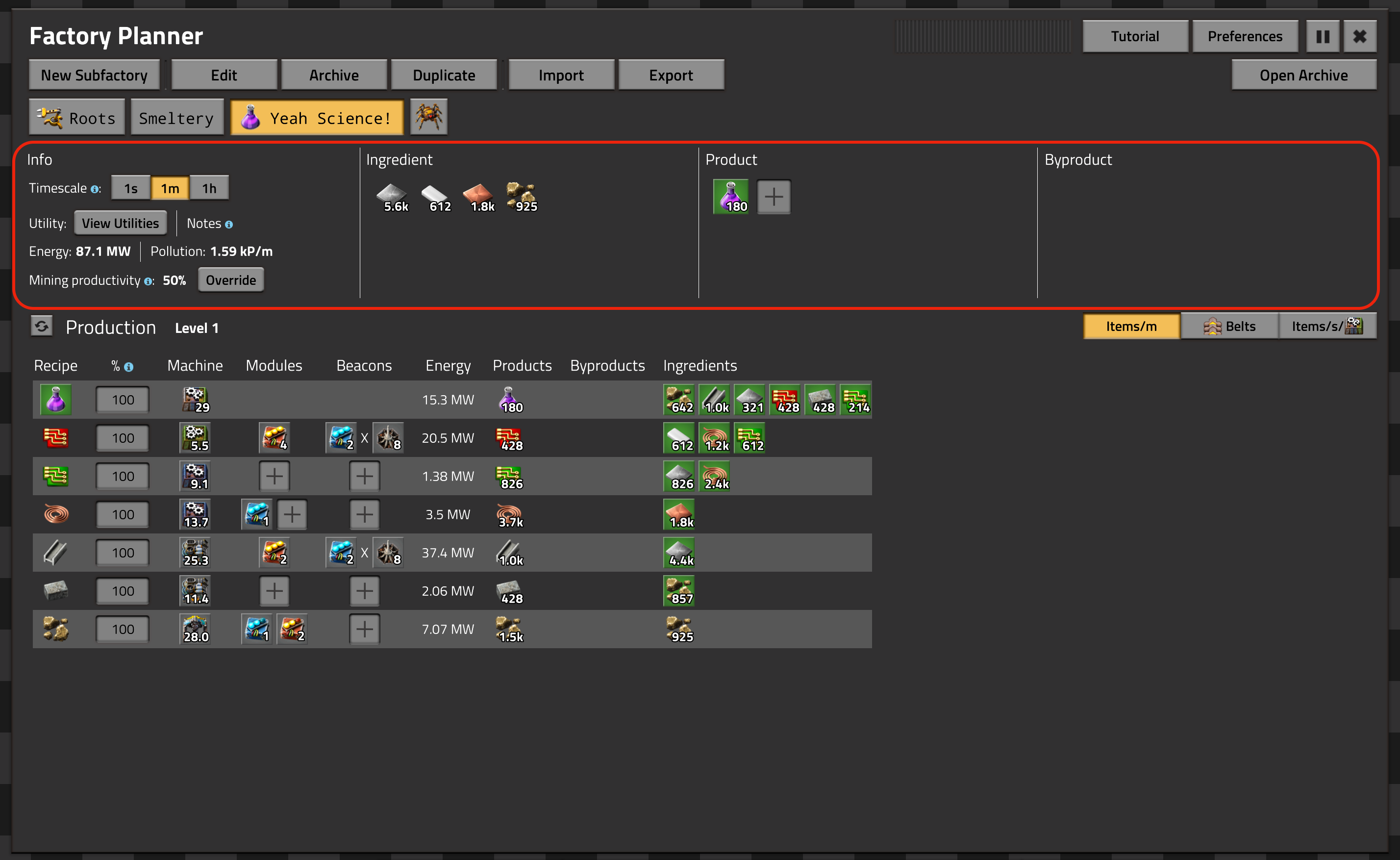
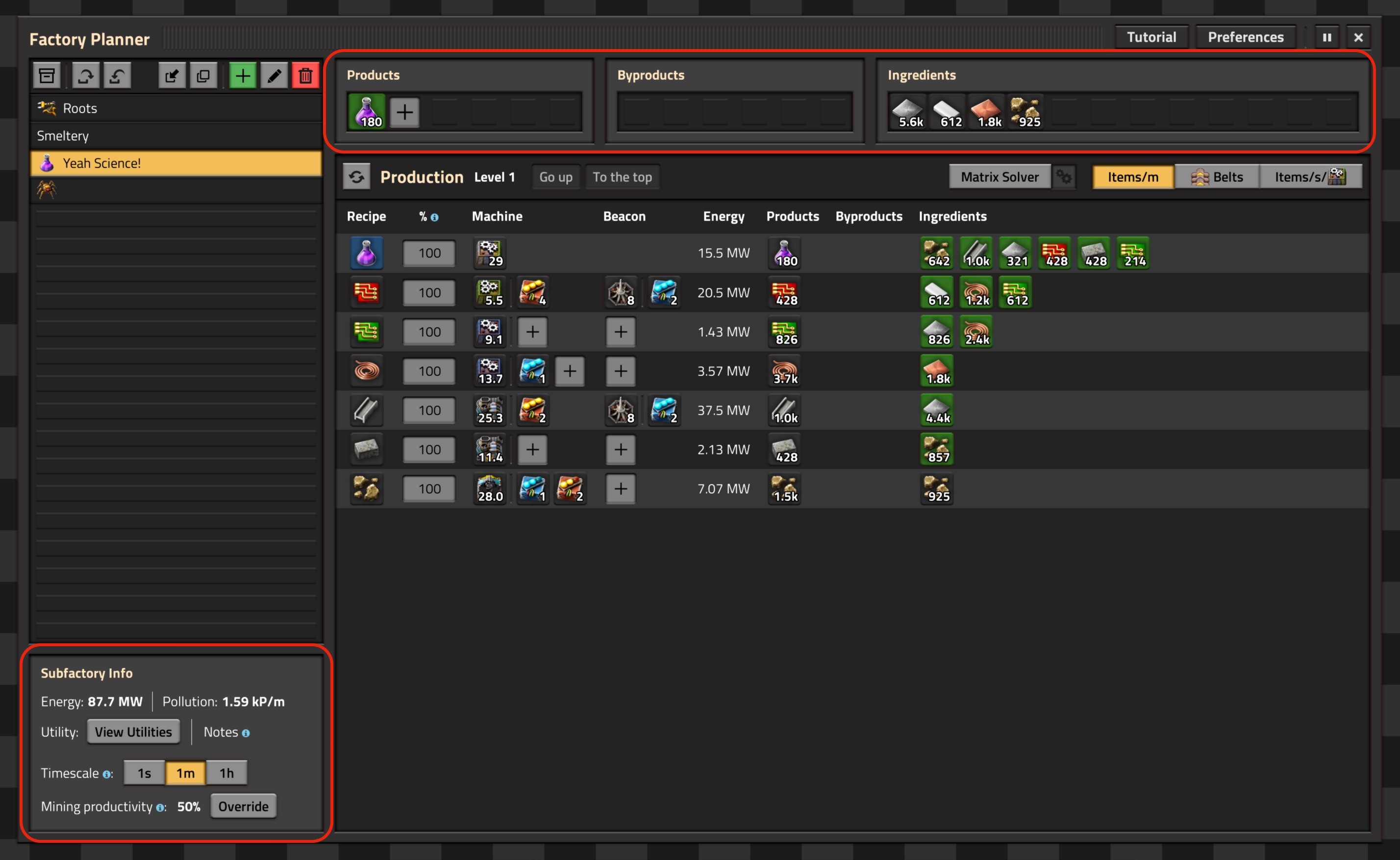
Enfin, regardons les boîtes d’objets, qui comprennent le panneau d’information à gauche dans l’ancien design. Elles donnent un aperçu des entrées/sorties finales de votre sous-usine, avec un panneau d’information contenant quelques informations et fonctionnalités supplémentaires. L’ancienne solution était assez élégante mais s’est avérée très rigide. Là encore, elle occupe beaucoup d’espace vertical, ce qui, comme vous le savez maintenant, est précieux.
Le premier point de discussion concernant la flexibilité est la hauteur fixe des quatre sections ; elles doivent avoir la même taille en raison du choix de leur disposition. Comme nous le voyons sur la capture d’écran, les boîtes contenant les objets sont loin d’être remplies, ce qui fait perdre beaucoup d’espace juste parce que le panneau d’information a des dimensions déterminées. Dans la nouvelle conception, l’interface peut réduire la taille de ces boîtes à ce qui est nécessaire. Cela permet de libérer (vous l’avez deviné) de l’espace vertical, ce que nous aimons. J’ai également rendu variable la largeur de chacune des boîtes, permettant à la boîte des ingrédients d’être deux fois plus grande que celle de ses homologues si elle contient plus d’objets, ce qui est logique car vous aurez généralement plus d’ingrédients que de produits ou de sous-produits.
L’autre point concernant la flexibilité est le contenu du panneau d’information. Dans l’ancienne conception, sa taille déterminait directement la taille des boîtes d’objets, et par conséquent l’espace vertical qu’elles occupaient. Cela signifiait qu’en y ajoutant quoi que ce soit, on gaspillait toute une rangée de contenu. Je me suis donc contenté de quatre rangées de panneaux d’information, car c’était tout ce que je pouvais me permettre. Le nouveau design me permet d’utiliser autant de rangées que je le souhaite pour le panneau d’information, car réduire la hauteur de la liste des sous-usines n’est pas si grave.
Conclusion
Comme vous l’avez probablement remarqué, les objectifs les plus importants de cette refonte étaient une plus grande flexibilité et un espace vertical accru. J’ai apporté plusieurs changements pour y parvenir, souvent avec des compromis importants qui devaient être soigneusement équilibrés. Mais parfois, on tombe sur le changement parfait qui fonctionne sur tous les plans, ce qui est très agréable. J’espère que vous avez apprécié ce commentaire sur les considérations à prendre en compte lors de la conception d’une interface.
Vous pouvez découvrir Factory Planner sur le portail des mods (la mise à jour contenant ces changements sera publiée plus tard dans la journée), et rejoindre mon Discord si vous voulez en discuter. Je suis toujours ravi de parler de ce genre de choses. Aussi, un grand bravo à Raiguard qui est un peu un pionnier de la conception visuelle post-0.17. Il m’a aidé à me familiariser avec ces nouveaux éléments de conception et a gracieusement cherché la petite bête dans mes premiers essais, ce qui a été vraiment très utile. Voici son idée initiale pour la nouvelle interface, que j’ai transformée pour en faire la conception actuelle. Mais la raison pour laquelle j’ai fait ces changements est un tout autre sujet.
Santa Factory - Un événement de Red Circuit Dr_Doof
Red Circuit a pour mission de créer des cadeaux pour le Père Noël ! Ils vous invitent à vous joindre à leur événement Factorio Santa Factory ce samedi 12 décembre à midi (UTC). Le jeu sera légèrement moddé pour vous permettre de profiter de cette ambiance hivernale, et les packs de science seront remplacés par des cadeaux pour le Père Noël. Nous espérons vous y voir aussi !
Le compte à rebours est terminé
C’était le 12 décembre quand partout dans notre vaisseau
Pas un seul ordinateur ne fonctionnait, pas même le réseau.
L’équipe de Red Circuit était déjà prête dans le Discord
Avec l’espoir que vous vous joindrez à eux et que le serveur déborde !
Quand du vaisseau il y eu un grand bruit
Tout le monde a sauté, et tout a été détruit
Nous avons regardé aux alentours et vu la neige tout recouvrant
Avec du cuivre, du charbon et de l’uranium flamboyant !
Une usine à construire dans les froideurs de l’hiver
Avec votre aide, elle pourrait être vraiment spectaculaire !
Venez nous rejoindre ce jour-là à 12 heure UTC
Et construire une usine, pour que le monde puisse l’admirer !’Twas the 12th of December when all through our ship
Not a computer was working, not even a blip.
The Red Circuit team was all snug in Discord
With hopes you join us and bring more aboard!
When from the ship there came a loud crash
All jumped off board for it was all smash
We looked all around to see alien snow
With copper, and coal, and uranium all aglow!
A factory to build in the cold winter land
With your help it could be amazingly grand!
Come join us this day at 12 UTC
And build a factory for the whole world to see!— Dr_Doof
Contribuer
Comme toujours, nous attendons vos contributions pour les Alt-F4, que cela soit par la soumission d’un article ou en aidant pour les traductions. Si vous avez quelque chose d’intéressant en tête que vous souhaitez partager avec la communauté, vous êtes au bon endroit. Si vous n’êtes pas sûr, nous serons heureux de vous aider en discutant structure, contenu et idées. Donc si vous voulez vous impliquer dans les Alt-F4, rejoignez-le Discord pour ne rien rater !